Product Integrations
Mapbox is a platform for developers by developers. Designers are crucial partners in delivering the brand promise of custom location experiences.
My core challenge was bridging the gap between the Mapbox platform and current and target clients‘ product design teams.
How might we unlock quick “design wins” leveraging the full Mapbox promise in the early stages of app design and ideation?
I worked closely with the C-suite and product teams from Mapbox, Figma, and Framer. Making a bet that design tooling integrations would bring Mapbox clients closer to our brand promise and add value to the design tools that unlocked custom maps in their interfaces.
As product owner, I drove this initative from concept to completion. Collaborating with internal engineers, external designers, solution architects, marketing, documentation, and analytics.
THE CHALLENGE
My core challenge was bridging the gap between the Mapbox platform and current and target clients‘ product design teams.
How might we unlock quick “design wins” leveraging the full Mapbox promise in the early stages of app design and ideation?
MY ROLE
I worked closely with the C-suite and product teams from Mapbox, Figma, and Framer. Making a bet that design tooling integrations would bring Mapbox clients closer to our brand promise and add value to the design tools that unlocked custom maps in their interfaces.
As product owner, I drove this initative from concept to completion. Collaborating with internal engineers, external designers, solution architects, marketing, documentation, and analytics.

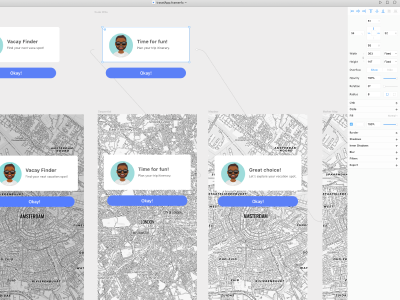
App prototype built with Framer X + Mapbox plugin.
FRAMER X

Framer X interface with Mapbox integration.
The first design tool integration was with Framer X, interaction design prototyping toool. Framer X is built on React.js, as is Mapbox Studio. This as a started integration align with our audience perfectly as Framer aims to bring live data into the design production process.
Four months after launching the Framer X + Mapbox MVP, I lead the fast-follow to include:
Add a Mapbox map (with search)
Letting users embed any Mapbox map style into their Framer project, set the location, and add a functional search box with autocomplete and the choice of six search lanuages.
Animate a Mapbox map
Letting users move the camera to custom locations around the world. They can zoom, twist and tilt the map, while controlling the speed and duration with progression by click or autoplay.
Add points to your Mapbox map
Letting users upload custom locations directly in Framer X, set marker designs, and popup content. Search boxes strictly search uploaded data; allowing users to show or reveal data as needed.
Fast-follow grew engagment 3x and activation by 4x. A deeper dive into the full product design process process available upon request.
Four months after launching the Framer X + Mapbox MVP, I lead the fast-follow to include:
Add a Mapbox map (with search)
Letting users embed any Mapbox map style into their Framer project, set the location, and add a functional search box with autocomplete and the choice of six search lanuages.
Animate a Mapbox map
Letting users move the camera to custom locations around the world. They can zoom, twist and tilt the map, while controlling the speed and duration with progression by click or autoplay.
Add points to your Mapbox map
Letting users upload custom locations directly in Framer X, set marker designs, and popup content. Search boxes strictly search uploaded data; allowing users to show or reveal data as needed.
IMPACT
Fast-follow grew engagment 3x and activation by 4x. A deeper dive into the full product design process process available upon request.

Vacation App screens created with integration
FIGMA
This project was a direct collaboration with an external designer. Impact within the first three weeks hit over 14k users, which is half the number MAUs for our primary tool. Proven the continued impact of these types of integrations in growing Mapbox’s usage in the design community.

Figma + Mapbox plug-in created by Product Designer, Chris Arvin.
Product Design (Maps)
Designing the core Mapbox cartographic offering, collaboratively.
As Staff Designer on the Cartography team, I worked alongside a team of 3 designers, 2 data engineers, and the Mapbox Studio team to ship and streamline the core Mapbox cartographic offering. These six core map styles were general purpose maps emphasizing accurate legible styling of roads, points of interest, highway and transit networks.
During our 2016 redesign, I was responsible for the redesign for Mapbox Satellite Streets. We worked closely to create a streamlined design system that was both performant and visually cohesive, particularly on mobile.
During our 2016 redesign, I was responsible for the redesign for Mapbox Satellite Streets. We worked closely to create a streamlined design system that was both performant and visually cohesive, particularly on mobile.
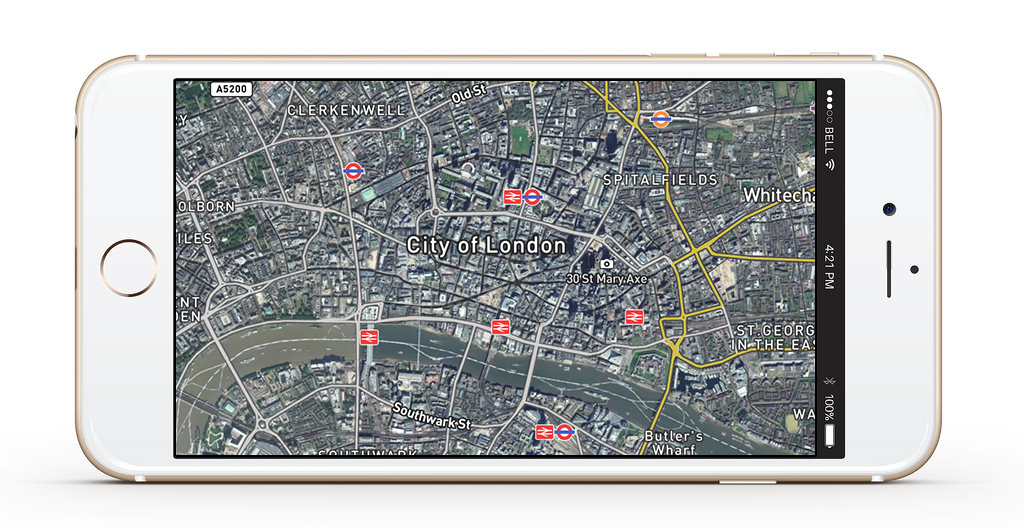
MAPBOX SATELLITE STREETS
The challenge of Mapbox Satellite Streets was the vibrant, high-resolution background that varied across global locations. The road networks and typographic treatment needed a strong contrast across these varying backdrops. I worked tirelessly to push and pull between the foreground and background ensuring balanced legibility across 22 zoom levels altering the value decisively.

Varied styling across different terrain types

Icon treatment for consistent legibility
I designed a comprehensive set of simplified, modern points of interest icons. This created a pattern of visual recognition to acclimate users to landmarks making the map more navigable at the street level views.

Particularly on mobile, my design decisions for heavier yet muted visual hierarchies on road networks for higher, street level zooms blended well with our established global transit stations, highway shields, and motorway exits icon sets.

Designing for mobile also required an iterative process for visual emphasize on popular ferry routes, and pedestrian and cycleways alongside the lush satellite imagery.
Read more
DESIGN SYSTEMS
Designing and managing a complete map style is a very iterative process of trial, error, and adjustments. As a team, we helped identify and build systems to maintain design excellence across 22 zoom levels, 90 data layers, and 600 icons.
Below are a few solutions we built together.
Below are a few solutions we built together.
CARTO-CAM
This tool allows you to enter a style and compare various locations across multiple zoom levels showing specific types of data. Helping us validate design decisions faster.
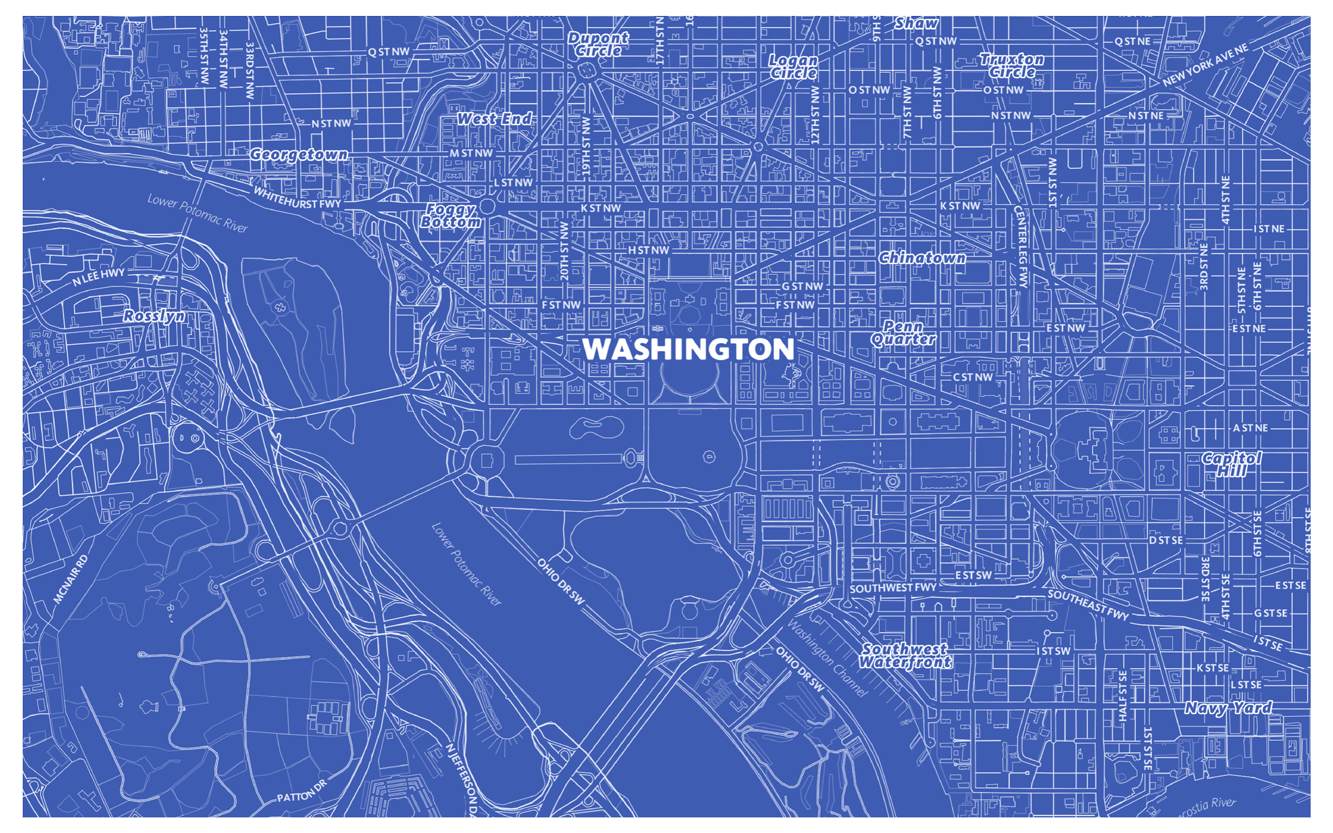
Designing a single map style for global use has its challenges. To start, road network both by data classification and visual interplay with other points of data can be drastically different from San Francisco to Washington DC. On a global scale, seeing your design decisions all together for different data types across the planet is critical.
Designing a single map style for global use has its challenges. To start, road network both by data classification and visual interplay with other points of data can be drastically different from San Francisco to Washington DC. On a global scale, seeing your design decisions all together for different data types across the planet is critical.
 Carto-Cam user interface with Mapbox Satellite Streets
Carto-Cam user interface with Mapbox Satellite StreetsICON EDITORS
To manage the nearly 600 count iconography set required for each map style, we implemented two icon editors that allowed for bulk color, stroke, and classifications in one interface. The tool allowed us to download finished SVG files and both download and upload a JSON file that outlined each icons styling and class type.
This allowed us to keep the iconography styling spec in a central location easily editable by any designer that was tasked with the redesign.
This allowed us to keep the iconography styling spec in a central location easily editable by any designer that was tasked with the redesign.
STYLE GUIDE GENERATOR
Around this time, I was also working to identify more generative ways to separate the final map design from the final design decisions. This could help onboard new designers to the team and also help designers check and QA their final maps for accuracy and consistency.
This work informed much of the future decisions we’ve made with simplifying the map design process in Mapbox Studio to this day with style components offering.
This work informed much of the future decisions we’ve made with simplifying the map design process in Mapbox Studio to this day with style components offering.

Mockups for StyleGuide generator concepts
Inspiring the “art of the possible” with visual map design.
My other focus on the Cartography team was to design a series of thematic map styles that highlighted ‘the art of the possible’ with the Mapbox promise of custom map experiences.
This work included blog post deep dives that explained and outlined different techniques and best practices for map design. Below are some of my map design, descriptions, and links to the blog posts.
This work included blog post deep dives that explained and outlined different techniques and best practices for map design. Below are some of my map design, descriptions, and links to the blog posts.
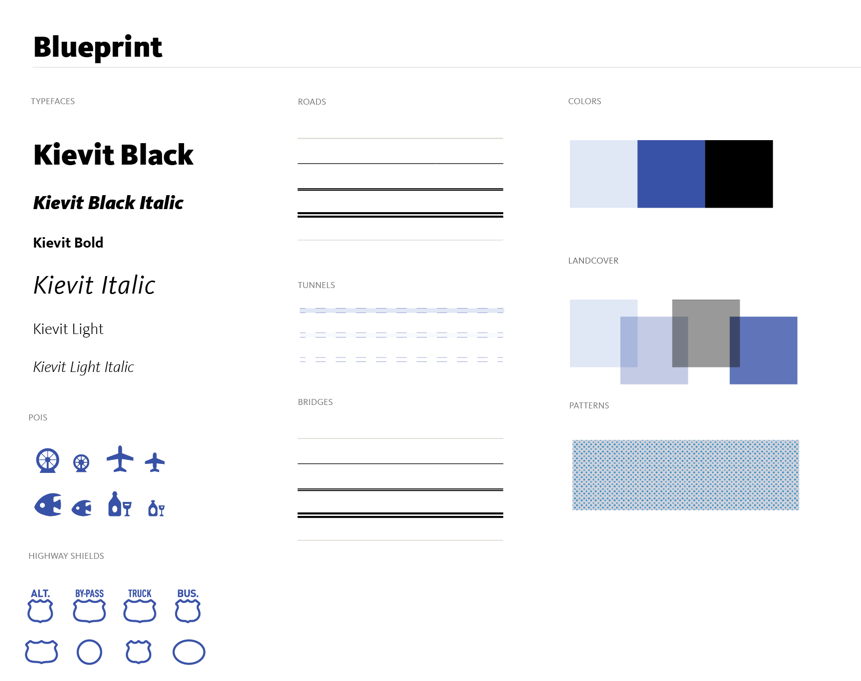
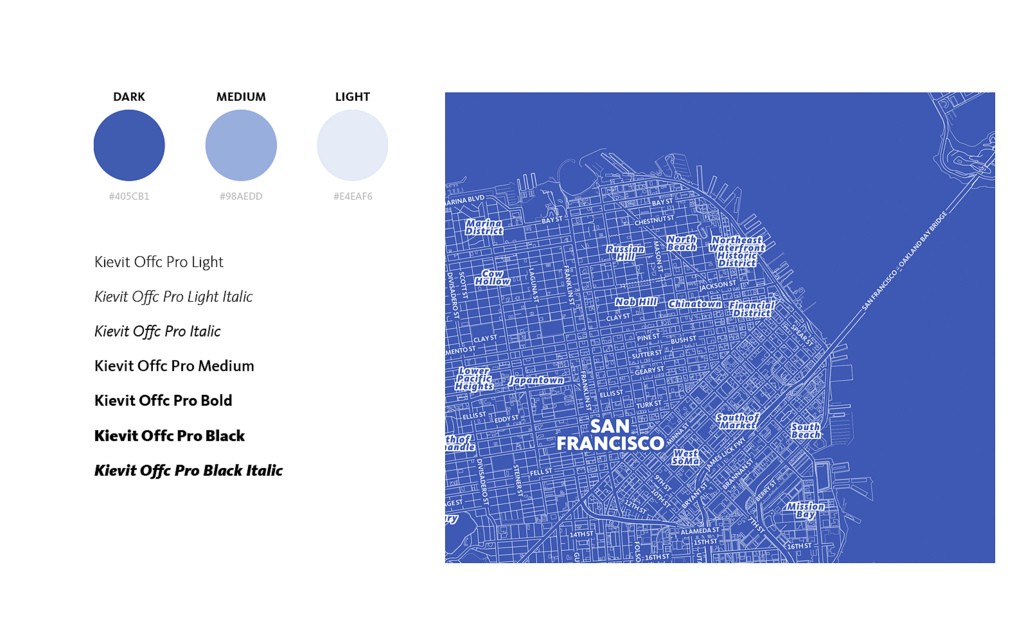
Blueprint
Inspired by U.S.S. Enterprise NCC-1701-D blueprint schematics, I designed the Blueprint map style. Eager to test the latest version of Mapbox Studio, my style took full advantage of the new Mapbox GL renderer which allowed from better font and labeling coverage over zoom levels. Since I love design constraints, I limited my color palette to three shades of blue and a single typeface, FF Kievit.
Read more
Read more



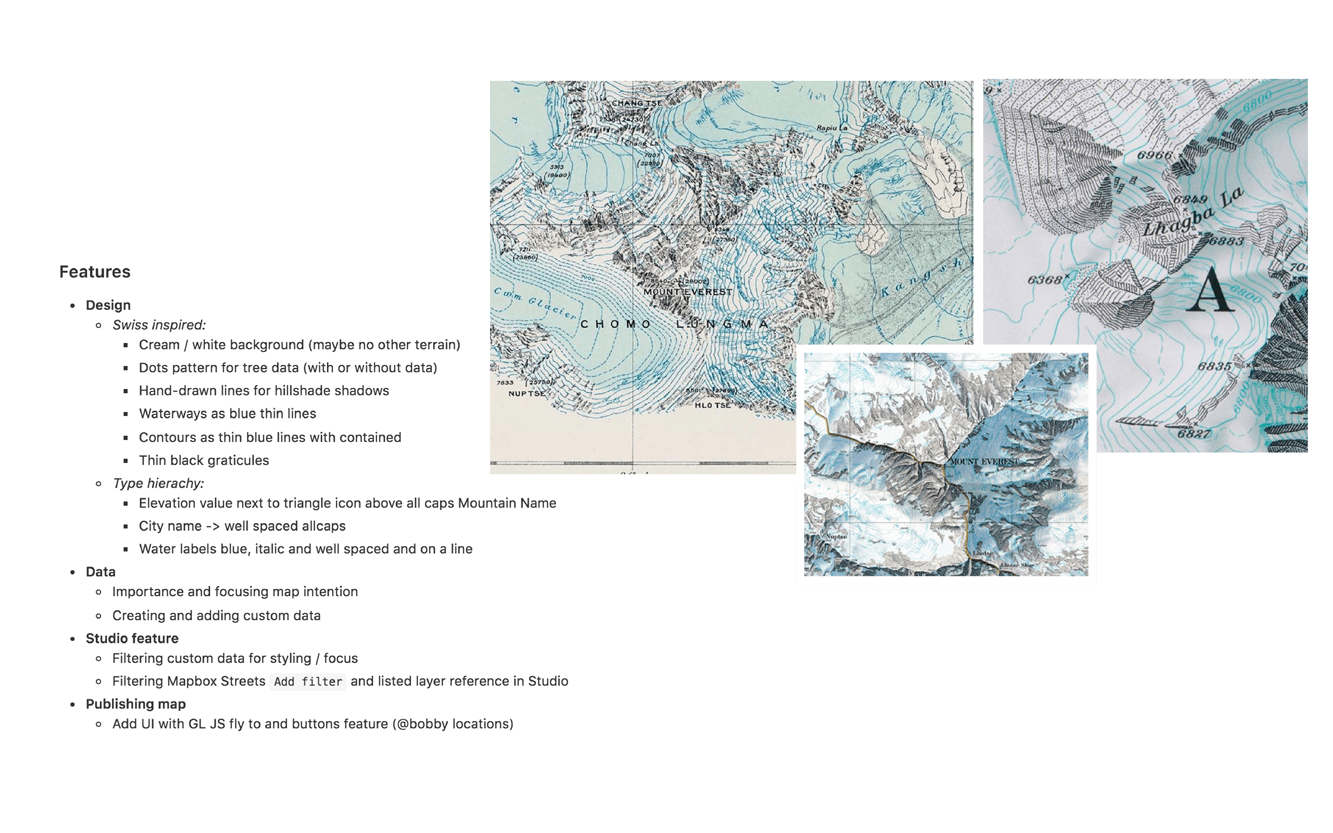
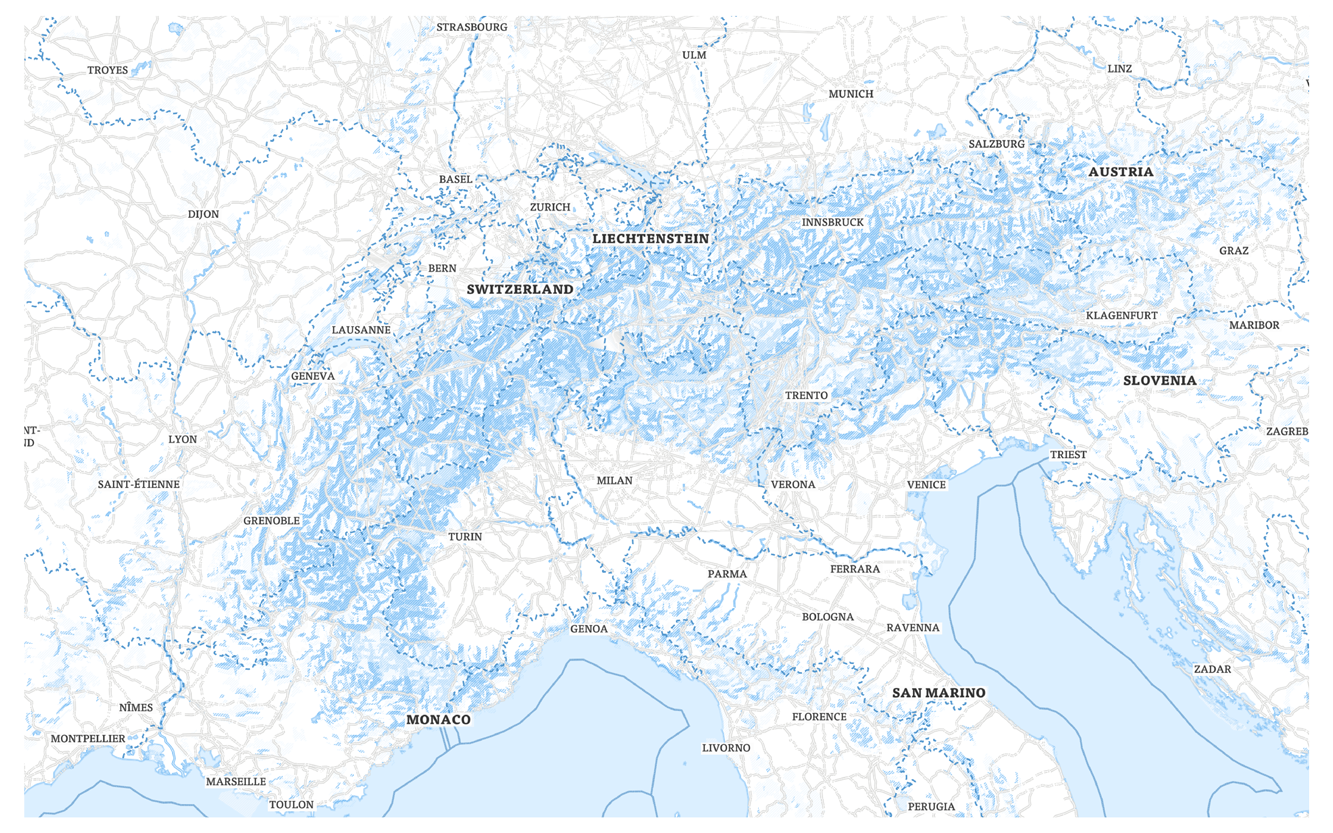
SWISS SKI MAP
Traditional ski maps feature steep slopes, ski and snowboard routes over a contour heavy topographic base. The topography creates a detailed visualization of depth of the natural features in the terrain. Inspired by Swisstopo maps, this style highlights elevation contour lines along with specific ski features such as gondolas, chair lifts, and piste paths.
Read more
Read more




THE VINTAGE
Vintage maps typically include detailed depth styling on the oceans and bodies of water surrounding the continents. This is bathymetry; the measurement of the depth of water in oceans, seas, and lakes.
The same way that topographic maps represent three-dimensional features of overland terrain, bathymetric maps illustrate the land that lies underwater. A feature I highlighted in this map style.
Read more
The same way that topographic maps represent three-dimensional features of overland terrain, bathymetric maps illustrate the land that lies underwater. A feature I highlighted in this map style.
Read more



Whaam!
Drawing inspiration from the likes of Andy Warhol, James Rosenquist, and Roy Lichtenstein, Whaam! is a unique base map for telling your story with spunk. The use of primary and secondary RGBs hint at traditional printing variations for a vibrant and playful visual read. My pairing of small, dark cyan dots closely spaced over a solid, light cyan background gives the viewer the slight optical illusion as they zoom into the map, in true pop art fashion.
Read more
Read more



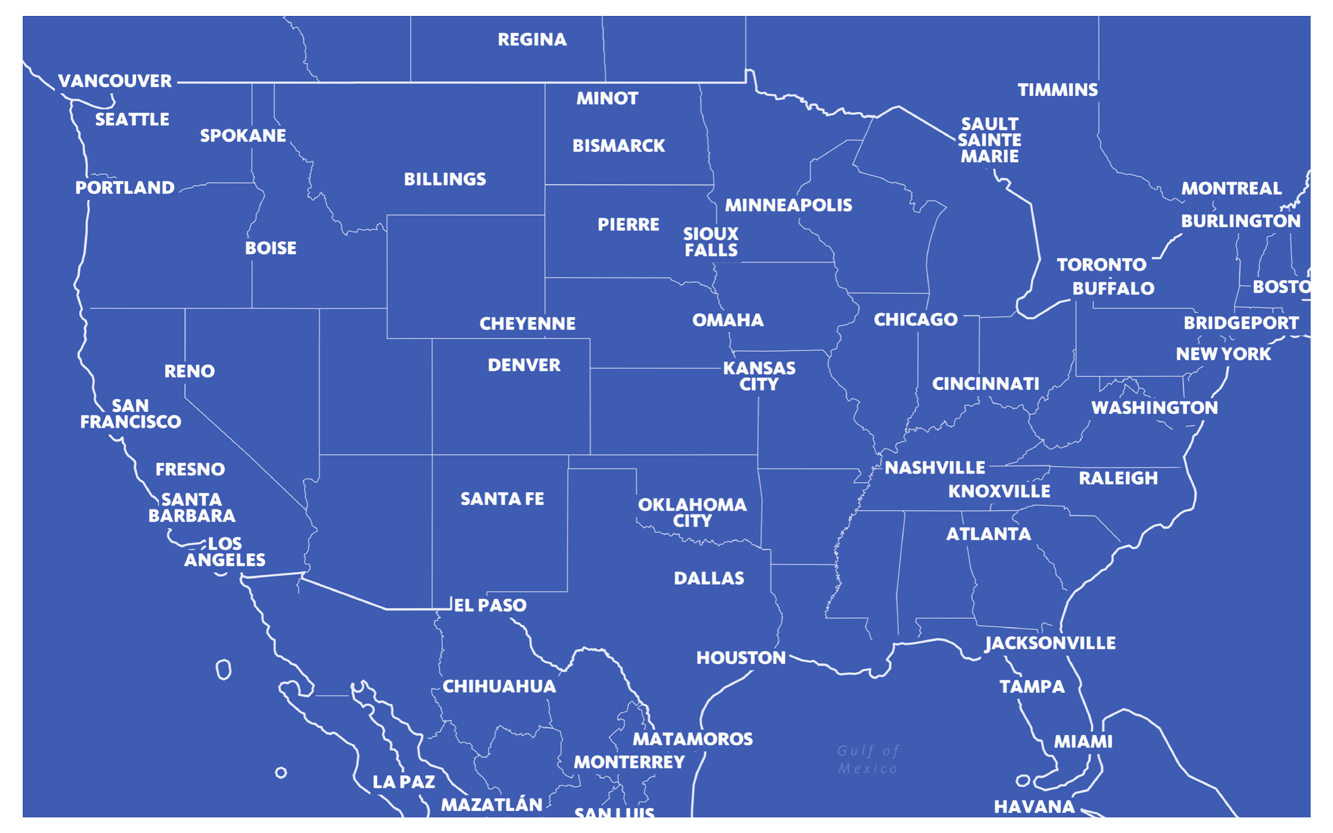
LA Terrain
This map style was inspired by my first trip to LA. I’ve flown many times from the East Coast to Pacific Northwest, but this was my first to Southern California. The Grand Canyon, Navajo Nation Reservations, thinly populated deserts and mountains in San Bernardino County; all inspired this vision. I wanted this style to capture desert and mountain-scapes from the window seat.
Read more
Hear podcast interview
Read more
Hear podcast interview





Design Leadership
Speaker, strategist, and teacher championing design principles, methodologies, and
best practices.
best practices.
I love ambiguous complexities. Aim a fearless user advocate. And love representing strong brands.
I’ve cultivated my reach working across diverse, global teams. Sharing my expertise in written, spoken, and performance formats over the years Below are two of my best...
I’ve cultivated my reach working across diverse, global teams. Sharing my expertise in written, spoken, and performance formats over the years Below are two of my best...
Beyond the Default Map
— Locate, San Francisco, CA | 2018
Mapbox has democratized map making for over 1.6 million designers, developers, and builders. Unblocking custom braneded mapping experiences.
So why do so many do map apps look exactly the same?
This talk outlines the principles and best practices for taking map designs "beyond the default". Juxtaposing brand, design, and narrative into your map practice. Optimizing for delight and engagement.
Watch now
So why do so many do map apps look exactly the same?
This talk outlines the principles and best practices for taking map designs "beyond the default". Juxtaposing brand, design, and narrative into your map practice. Optimizing for delight and engagement.
Watch now

Typography in the Age of Vector Maps
— Typographics, New York City, NY | 2018
Early maps featured hand-lettered labels and copperplate engravings. Modern maps are built with satellites, code, and data.
They’re self-healing systems, thanks to sensors and computer vision. Shift, pinch, and zoom to move from global view to street-level detail.
Today’s devs and designers have become cartographers; equipped with powerful tools for mapping atop real data. Typography plays a key role in contemporary maps; maintaining scale, hierarchy, and legibility.
Watch now
They’re self-healing systems, thanks to sensors and computer vision. Shift, pinch, and zoom to move from global view to street-level detail.
Today’s devs and designers have become cartographers; equipped with powerful tools for mapping atop real data. Typography plays a key role in contemporary maps; maintaining scale, hierarchy, and legibility.
Watch now

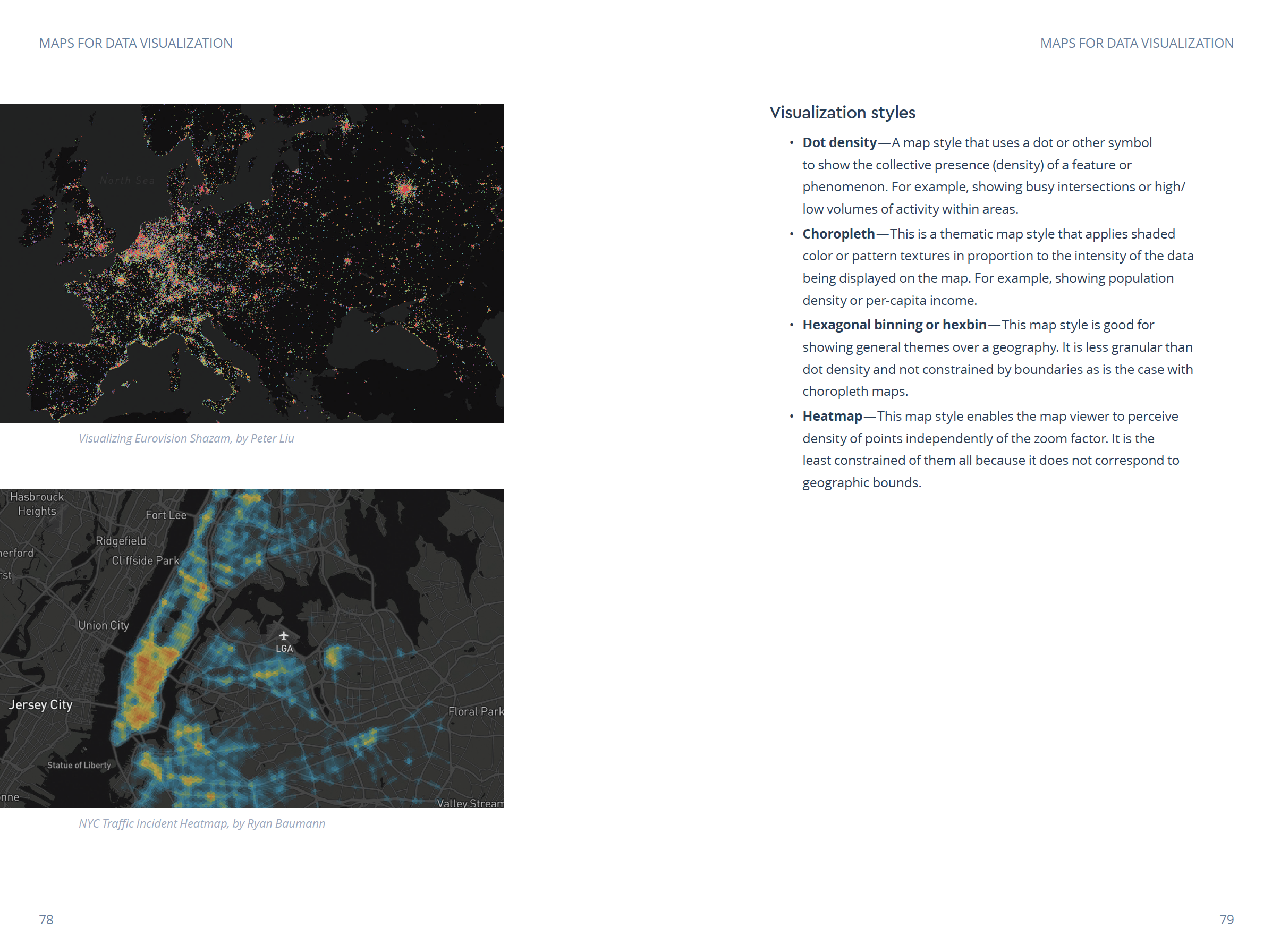
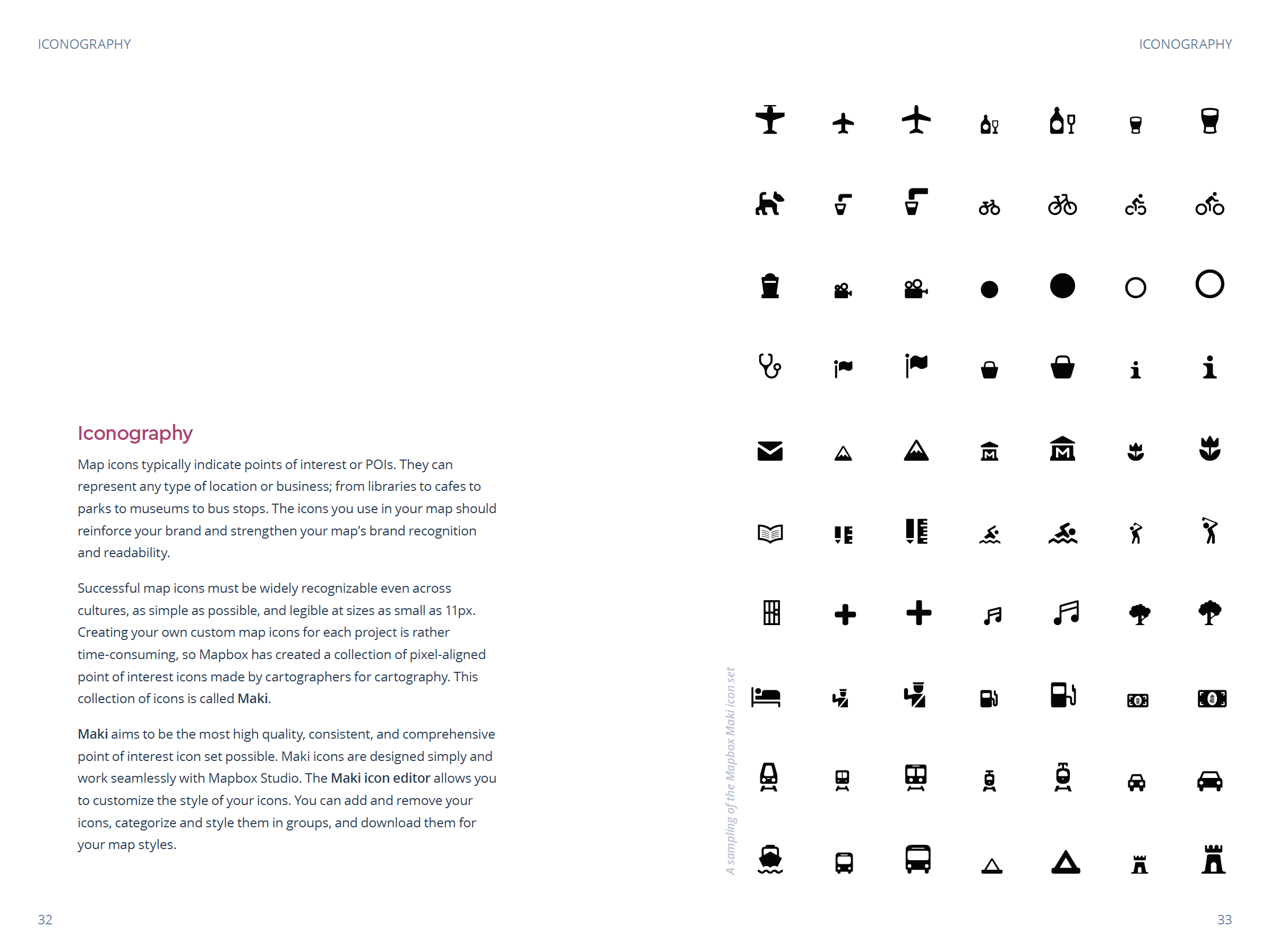
The Guide to Map Design
The biggest differentiator of the Mapbox offering is customization. I authored this 128-book when the Mapbox CEO charged me with pushing map designers beyond the default map.
This book systematized the map design process by analyzing the complexities of map design, identifying core design elements fluid and fixed, and then simplifying for a wider audience.
The first version launched in Oct 2017 online alongside a live webinar and in-person event. In June 2018, at Mapbox’s first user conference, I released the printed version.
Spreads below:




UX Research
Socializing UX processes and owning user advocacy across internal teams.
For eight months, I led a scrappy UX team with a single user researcher, technical writer, and principal designer (myself).
My goal was to advocate for design research and process adoption at Mapbox; by pitching the findings and learnings across team leaders, executives, and c-suite stakeholders.
My goal was to advocate for design research and process adoption at Mapbox; by pitching the findings and learnings across team leaders, executives, and c-suite stakeholders.
MY ROLE
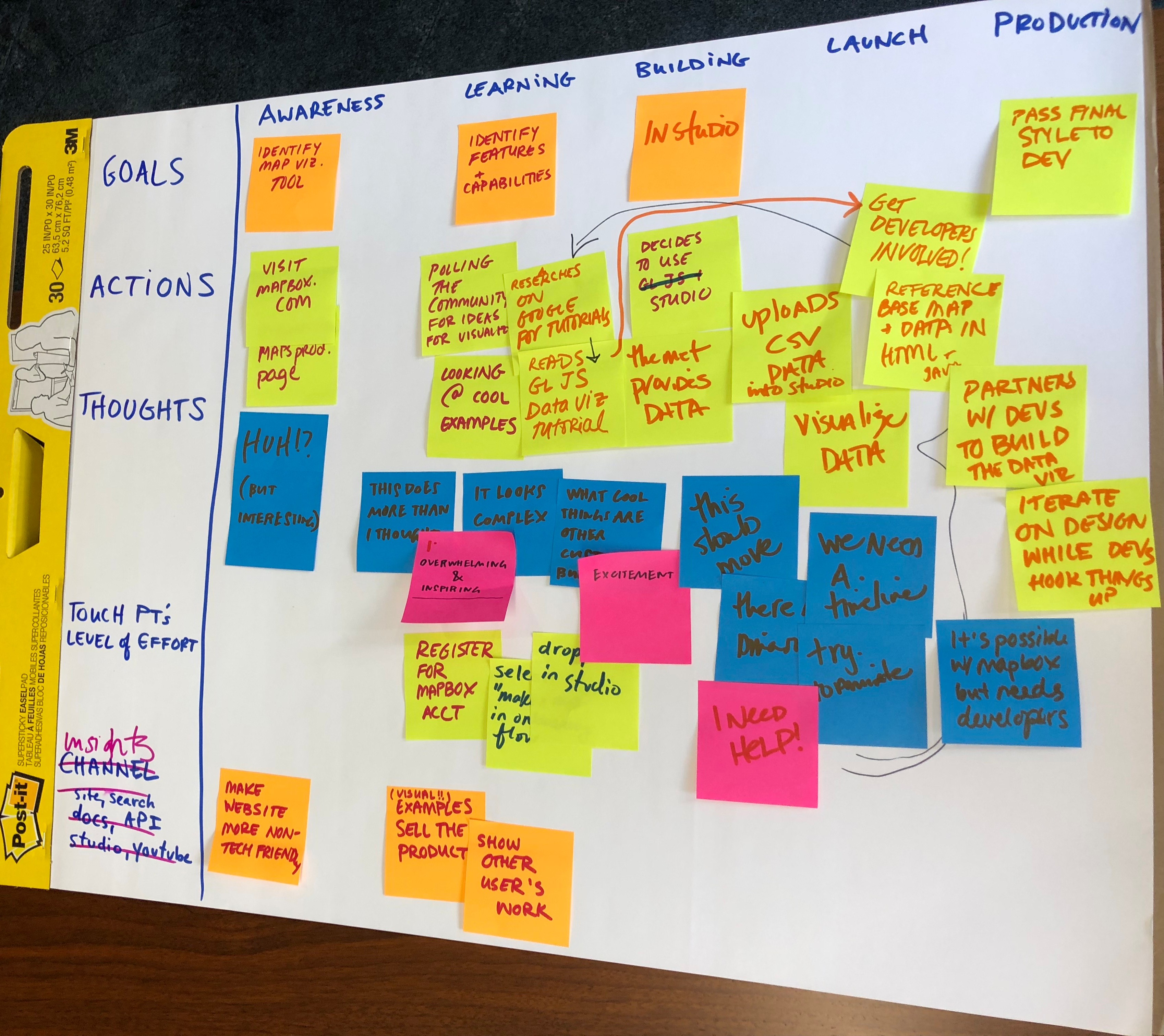
As project owner, I reported directly to executives and the C-Suite over the process. Leading research efforts defining the plan, facilitating interviews, synthesizing data, uncovering key insights and opportunities, creating deliverables, and workshopping findings.

APPROACH
We conducted in-person interviews with 19 teams across 3 target cities for our qualitative research studies. Focusing our understanding across the following levers:
Organizational structure. This classification can greatly influence everything that follows below—collaboration style, product and vision, resources and usage.
Collaboration style. This trickles down into how teams use and learn Mapbox tools together, support handoffs, and shares responsibilities.
Product approach. This represents either technical or visual focused product experiences of the product. Limitations on team size, skill level, and technical debt played a large part in this lever across user teams.
User experience. This lever speaks to valueable user experience and brand were to the end product.
Resources. This mostly examined budget and time available for these projects. Affecting the threshold designers were willing to explore tooling capabilities and that exploration fit into the scope of their project.
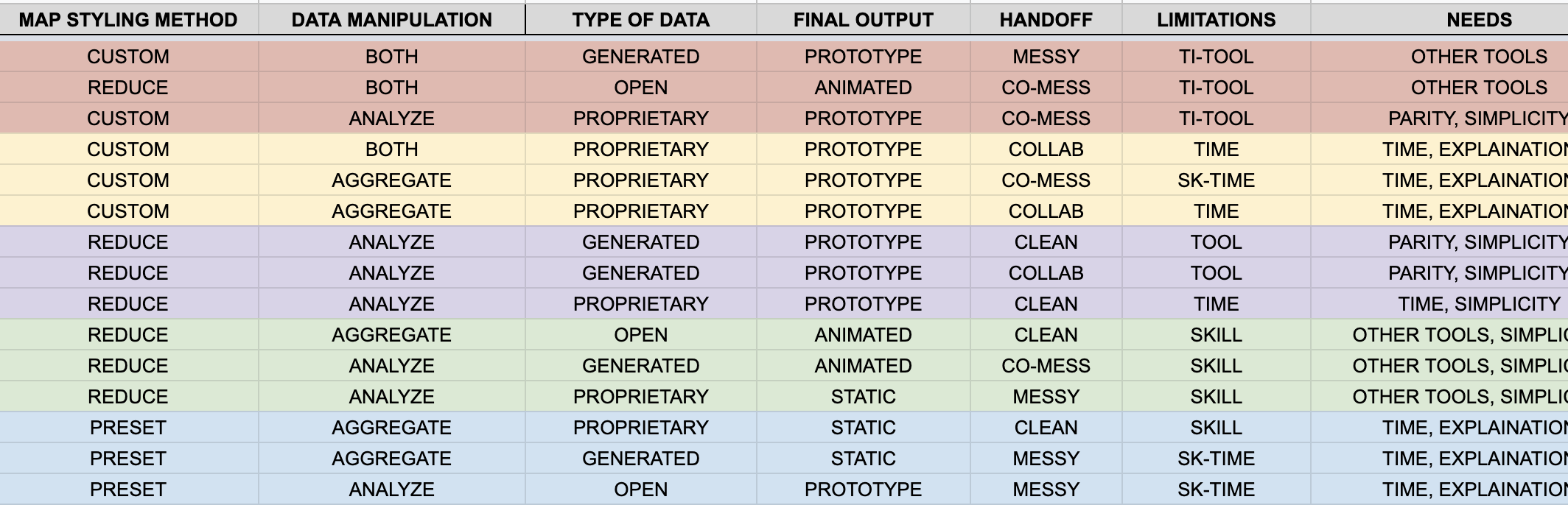
From these levers, I used Nielsen Norman Group UX research techniques and practices to refine and simplify data into personas for the research.
Organizational structure. This classification can greatly influence everything that follows below—collaboration style, product and vision, resources and usage.
Collaboration style. This trickles down into how teams use and learn Mapbox tools together, support handoffs, and shares responsibilities.
Product approach. This represents either technical or visual focused product experiences of the product. Limitations on team size, skill level, and technical debt played a large part in this lever across user teams.
User experience. This lever speaks to valueable user experience and brand were to the end product.
Resources. This mostly examined budget and time available for these projects. Affecting the threshold designers were willing to explore tooling capabilities and that exploration fit into the scope of their project.
From these levers, I used Nielsen Norman Group UX research techniques and practices to refine and simplify data into personas for the research.

SOCIALIZING RESEARCH
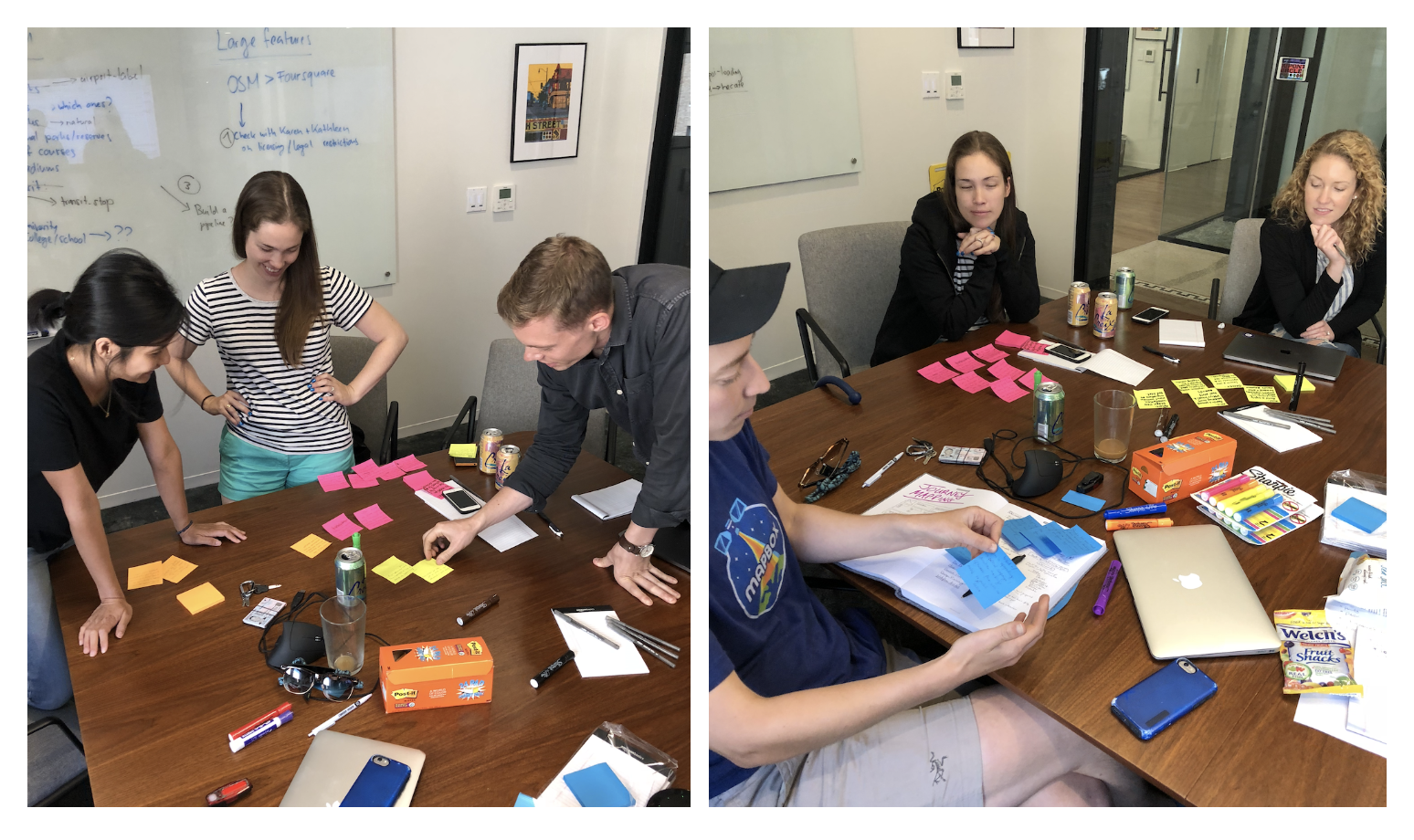
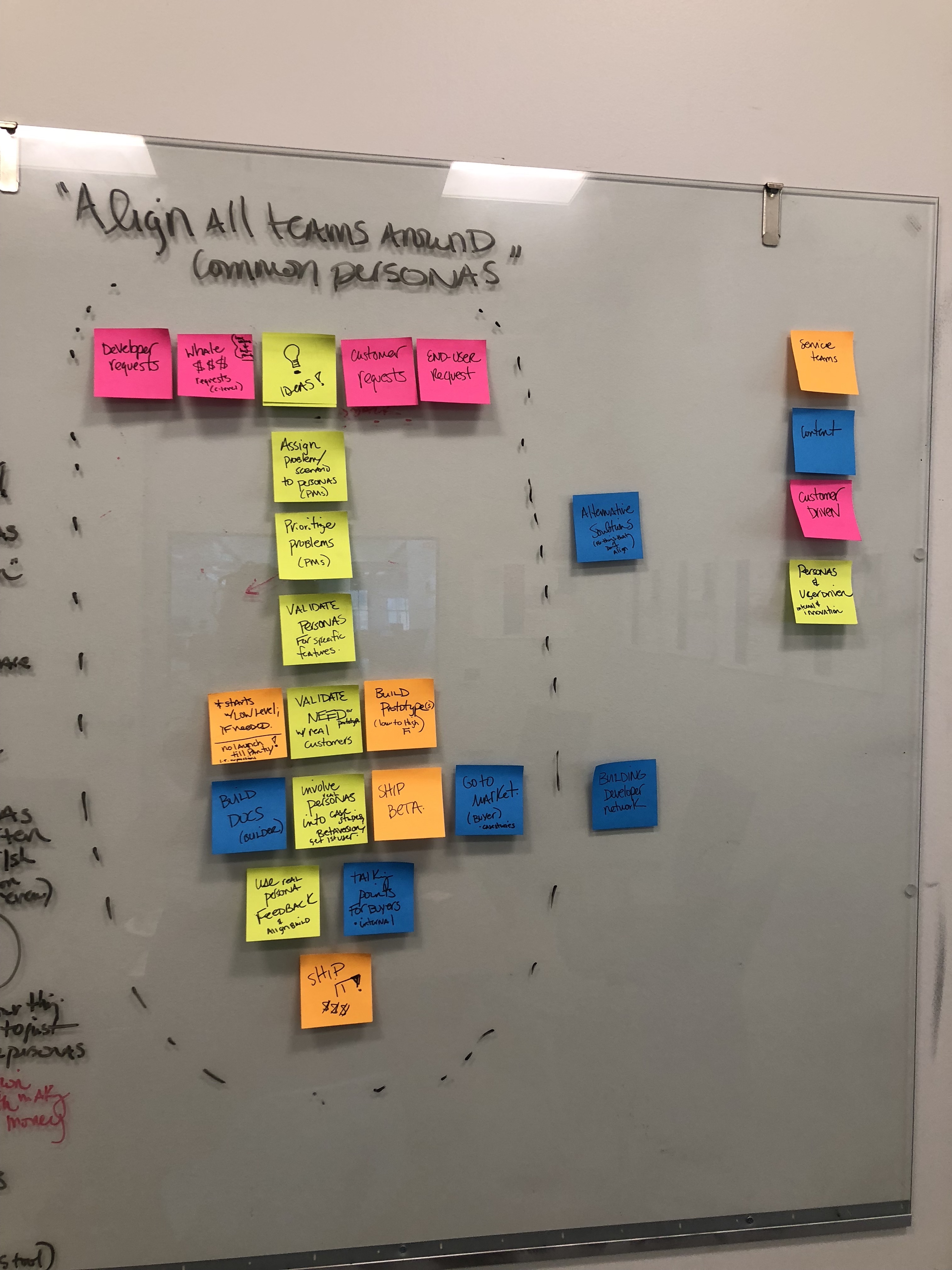
I led two cross-team workshops to introduce the Designer Personas in Washington DC office and the San Francisco office.
Aiming to align user tasks, goals, and expectations. Enabling a broader customer-centric conversation, facilitating collaboration and alignment across teams. Ultimately uncovering usability gaps that we don’t see working in silos.
The SF workshop asked, How might we can get the most value of understanding our users across product teams? And how might shared personas drive a customer-first approach to building and selling Mapbox?
Aiming to align user tasks, goals, and expectations. Enabling a broader customer-centric conversation, facilitating collaboration and alignment across teams. Ultimately uncovering usability gaps that we don’t see working in silos.
The SF workshop asked, How might we can get the most value of understanding our users across product teams? And how might shared personas drive a customer-first approach to building and selling Mapbox?


SUCCESS MEASUREMENT
This research project directly influenced product roadmaps and processes across internal teams. Remaining the most widespread and adopted user research project.


Conferences
Typography in the Age of
Vector Maps
Typographics 2018
New York City, NY
06.16.18
Beyond the Default
Locate
San Francisco, CA
05.31.18
Location. Location. Location
SF Design Week
San Francisco, CA
06.02.18
Design for Cities w/
Mapbox Studio
Design Week Portland
Portland, OR
04.23.17
Mapbox 201
GIS in Action
Portland, OR
04.18.17
Mapping Narratives
Maryland Institute College
of Art (MICA)
Baltimore, MD
02.21.17
How tests can improve map design
North American Cartographic
Information Society (NACIS)
Colorado Springs, CO
10.21.16
Designer as cartographer
Design Week Tallahassee,
Tallahassee, FL
10.16.16
Workshops
Map narratives + journalism
NABJ/NAHJ Convention
Washington, DC
08.05.16
Introducing Mapbox Studio
Maptime DC
Washington, DC
01.19.16
Designer as cartographer
North American Cartographic
Information Society (NACIS)
Minneapolis, MN
10.14.15
Mapping your neighborhood
Baltimore Data Day 2015
Baltimore, MD
07.10.15
Custom data and design w/
Mapbox Studio
FOSS4G NA
San Francisco, CA
03.11.15
All about vector tiles
FOSS4G NA
San Francisco, CA
03.10.15
Press, Pods, & Pubs
Podcast interview
Dissection
03.08.18
Artist interview
Communication Arts
12.06.16
The Atlas of Design is back,
with wonderfully funky maps
Wired magazine
11.08.16
The Atlas of Design
Volume III
11.08.16
Podcast interview
Revision Path
06.13.16
Tiny Tech Puts Satellites
In Hands Of Homebrew
Designers
All tech considered, NPR
07.29.13

