Product Integrations
Mapbox is a platform for developers by developers. Designers are crucial partners in delivering the brand promise of custom location experiences.
My core challenge was bridging the gap between the Mapbox platform and current and target clients‘ product design teams.
How might we unlock quick “design wins” leveraging the full Mapbox promise in the early stages of app design and ideation?
I worked closely with the C-suite and product teams from Mapbox, Figma, and Framer. Making a bet that design tooling integrations would bring Mapbox clients closer to our brand promise and add value to the design tools that unlocked custom maps in their interfaces.
As product owner, I drove this initative from concept to completion. Collaborating with internal engineers, external designers, solution architects, marketing, documentation, and analytics.
THE CHALLENGE
My core challenge was bridging the gap between the Mapbox platform and current and target clients‘ product design teams.
How might we unlock quick “design wins” leveraging the full Mapbox promise in the early stages of app design and ideation?
MY ROLE
I worked closely with the C-suite and product teams from Mapbox, Figma, and Framer. Making a bet that design tooling integrations would bring Mapbox clients closer to our brand promise and add value to the design tools that unlocked custom maps in their interfaces.
As product owner, I drove this initative from concept to completion. Collaborating with internal engineers, external designers, solution architects, marketing, documentation, and analytics.

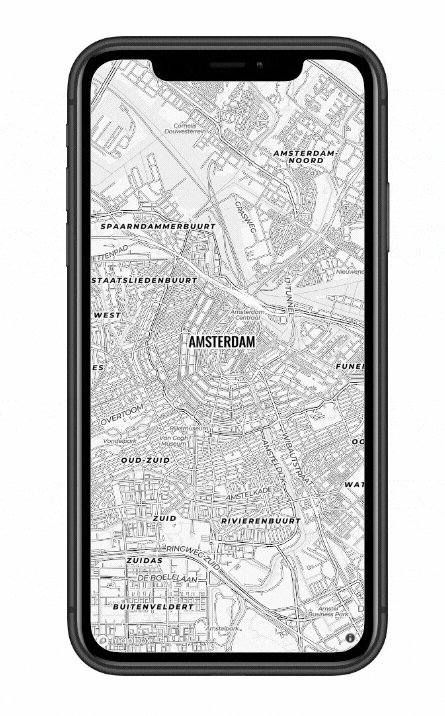
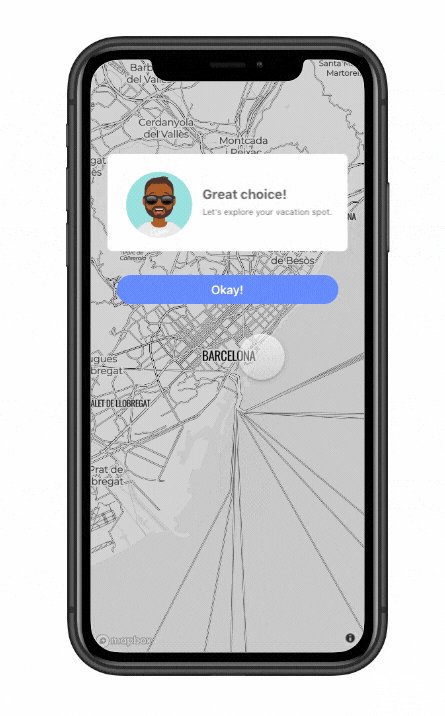
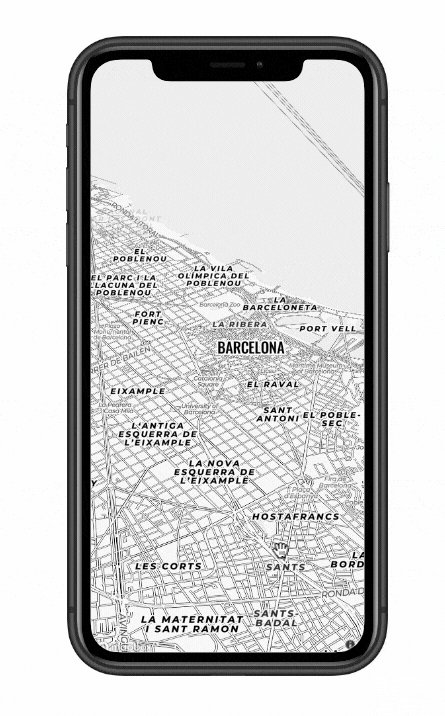
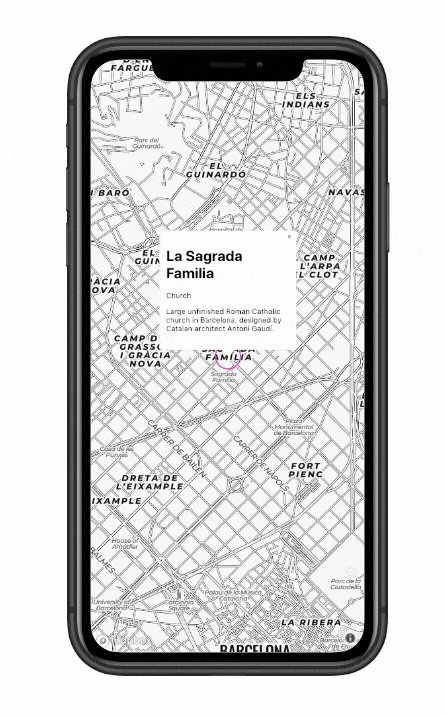
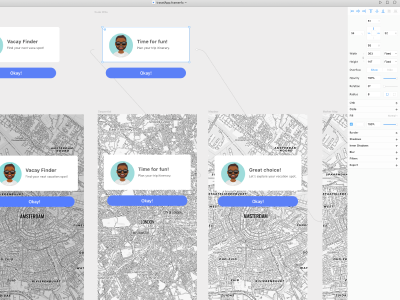
App prototype built with Framer X + Mapbox plugin.
FRAMER X

Framer X interface with Mapbox integration.
The first design tool integration was with Framer X, interaction design prototyping toool. Framer X is built on React.js, as is Mapbox Studio. This as a started integration align with our audience perfectly as Framer aims to bring live data into the design production process.
Four months after launching the Framer X + Mapbox MVP, I lead the fast-follow to include:
Add a Mapbox map (with search)
Letting users embed any Mapbox map style into their Framer project, set the location, and add a functional search box with autocomplete and the choice of six search lanuages.
Animate a Mapbox map
Letting users move the camera to custom locations around the world. They can zoom, twist and tilt the map, while controlling the speed and duration with progression by click or autoplay.
Add points to your Mapbox map
Letting users upload custom locations directly in Framer X, set marker designs, and popup content. Search boxes strictly search uploaded data; allowing users to show or reveal data as needed.
Fast-follow grew engagment 3x and activation by 4x. A deeper dive into the full product design process process available upon request.
Four months after launching the Framer X + Mapbox MVP, I lead the fast-follow to include:
Add a Mapbox map (with search)
Letting users embed any Mapbox map style into their Framer project, set the location, and add a functional search box with autocomplete and the choice of six search lanuages.
Animate a Mapbox map
Letting users move the camera to custom locations around the world. They can zoom, twist and tilt the map, while controlling the speed and duration with progression by click or autoplay.
Add points to your Mapbox map
Letting users upload custom locations directly in Framer X, set marker designs, and popup content. Search boxes strictly search uploaded data; allowing users to show or reveal data as needed.
IMPACT
Fast-follow grew engagment 3x and activation by 4x. A deeper dive into the full product design process process available upon request.

Vacation App screens created with integration
FIGMA
This project was a direct collaboration with an external designer. Impact within the first three weeks hit over 14k users, which is half the number MAUs for our primary tool. Proven the continued impact of these types of integrations in growing Mapbox’s usage in the design community.

Figma + Mapbox plug-in created by Product Designer, Chris Arvin.